Mouseover bild i menyn
här kommer ett litet designtips om mouseover bild i menyn, med det menas att det blir en annan bild när man håller musen över bilden.
1. Kolla hur bred din meny är genom att gå in på design>stilmall och bläddra ner till side>width: ???px;
2.öppna något bra bildredigeringsprogram där man kan förmiska bilder i pixlar (px) t.ex photoshop cs, eller om ni inte har det pixlr.com, klicka på öppna bild från din dator.
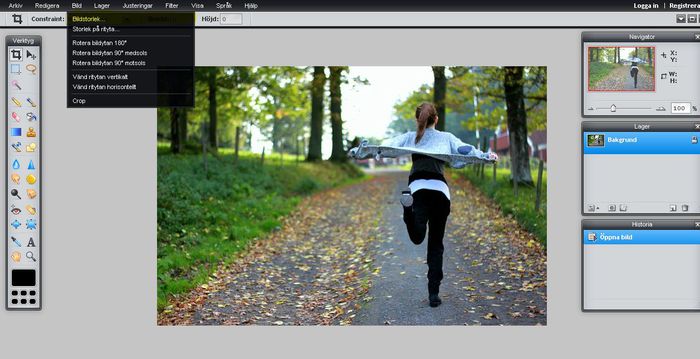
3. öppna bilden som du vill ha som första bild innan du drar musen på den, klicka på bild>bildstorlek
4. förminska bredden till så bred som din meny var i mitt fall 167px
5. när du förmiskat bilden gå in på arkiv>spara och spara som jpg
6.öppna nu en annan bild som du vill ha vid mouseovern och förmiska den eller gör så att bilden blir svartvit genom att trycka på justeringar>color lookup>ok
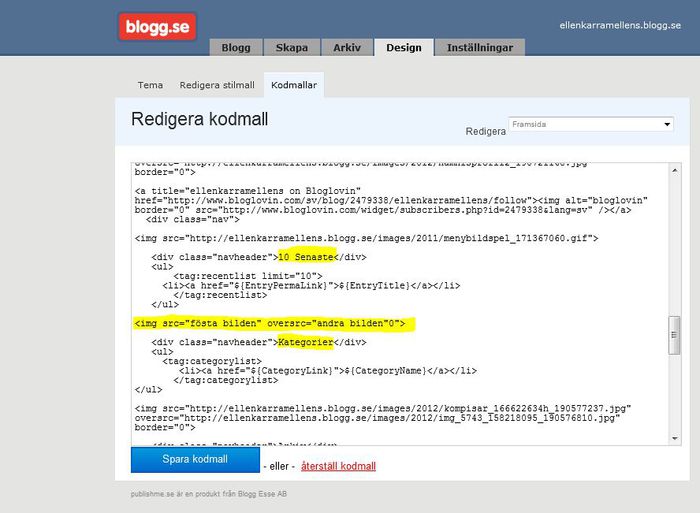
9. klistra in koden: <img src="första bilden" oversrc="andra bilden" border="0"> någonstans i menyn där du vill ha bilden genom att gå in på design>kodmall>scrolla ner till <div id="side"> och sen ser du lite var sakerna ligger (t.ex jag ville ha min bild mellan ''10 senaste''(senaste inläggen) och ''kategorier'' så jag klistrade in min kod precis innan kategorier), spara
8. skapa en ny bild på bloggen och ladda upp den första bilden du förmnskade, välj 1000 i rullgardinen, när den är uppladdad klicka på bilden och kopiera bildadressen
10. klistra in bildadressen där det står första bilden, spara.
11. gör likadant med den andra bilden du förminskade (svartvita), kopiera bildadressen och klistra in den där det står andra bilden i koden!
svårare än så är det inte :)
lycka till, bara fråga om ni inte förstår någonting ♥